Building the Side Scroller Template
From Shoot Em Up Kit
Templates
This tutorial explains how we built the Side Scroller template. The template is included ready-made in the Shoot 'em Up Kit and you can create a new game using it as a starting point.
Build the Game
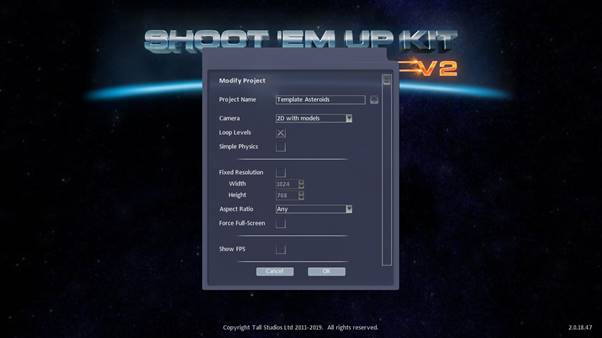
Create a new Empty Project

Give the project a name.
Select 2D with models
Click the OK button to create the project.

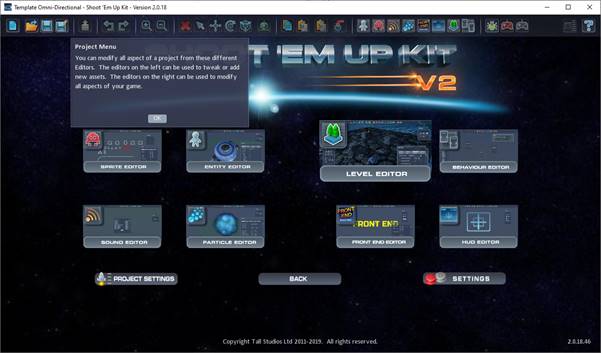
Select the Level Editor

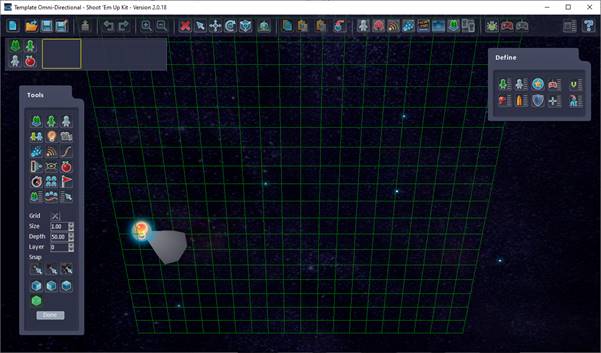
The scene is empty except for a single directional light. A grid to help visualise the area is shown. Because we selected to create a 2D game the objects we place will be placed on this plane by default.
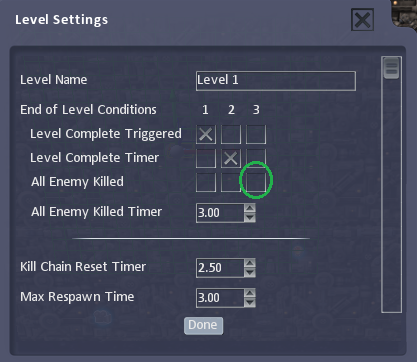
Modify the End of Level Conditions
To make the game easier and quicker to test, we’ll first remove the End of Level condition that all enemy can be killed. This condition prevents us from testing a level until there is at least one enemy. So, we will remove it for now.
Open the Level Settings by clicking the ![]() Level Settings icon on the Tools Menu.
Level Settings icon on the Tools Menu.

Clear the All Enemy Killed checkbox in the 3rd column.
Now we’re ready to start building our level and, once we’ve added a player, can test the game at any point by clicking the ![]() Test Game or
Test Game or ![]() Test Level icons on the Tool Bar.
Test Level icons on the Tool Bar.
Add some background tiles
Set the Layer to 2 in the Tools Menu so we can add some background tiles behind the player
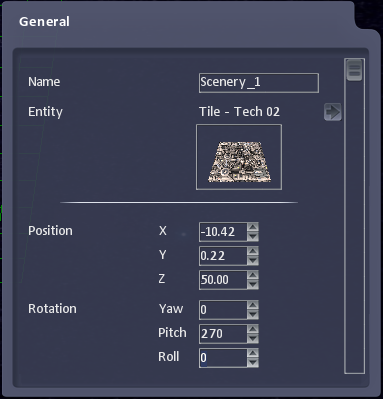
Add a ![]() Scenery item. Select Tile – Tech 02 and place into the scene.
Scenery item. Select Tile – Tech 02 and place into the scene.

Set Rotation Pitch to 270 in the properties window.
Zoom out using the mouse wheel so that you can see more of the level.
Select Snap to Object in the Tools Menu
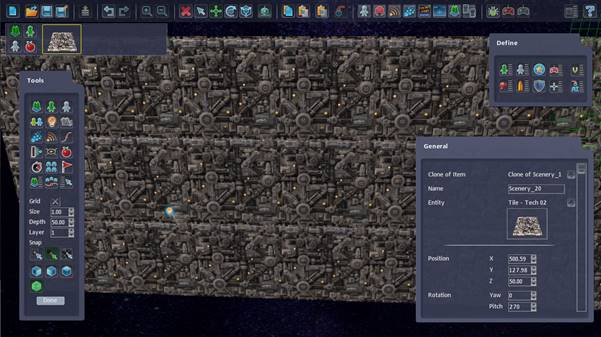
Copy using the ![]() copy icon on the Tool Bar (make sure the tile is selected).
copy icon on the Tool Bar (make sure the tile is selected).
Paste a Clone using the ![]() Paste Instance icon on the Tool Bar
Paste Instance icon on the Tool Bar
Once you’ve pasted three in a column select them all (CTRL+Click) and ![]() copy
copy
![]() Paste Instance to paste all 3
Paste Instance to paste all 3

Add a Player
Set the Layer to 0 in the Tools Menu
Turn off Snap to Object in the Tools Menu
Add a Player by clicking the ![]() Player icon on the Tools Menu. Select Sci-Fi Ship 01-B and place it in the level.
Player icon on the Tools Menu. Select Sci-Fi Ship 01-B and place it in the level.
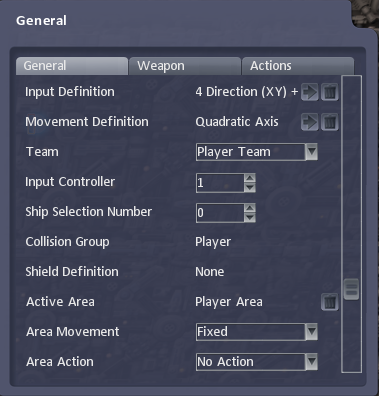
In the Properties window:
Set Rotation Yaw to 90. Pitch to 0 and leave Roll at 0.
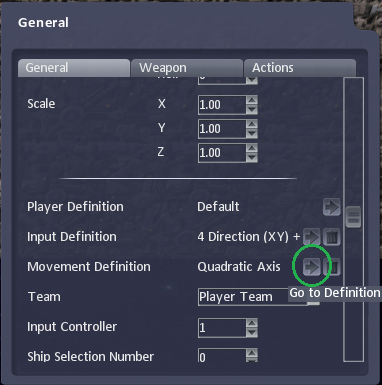
Select an Input Definition. Choose 4 Direction (XY) + Fire.
Select a Movement Definition. Choose Quadratic Axis.
Add an Active Area
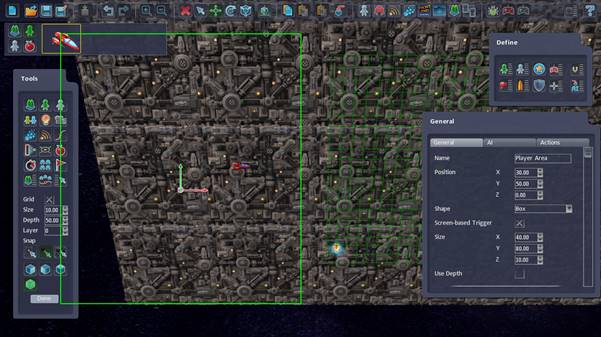
We are now going to add an area of the screen that the ship can move around in. The player will be able to move around freely in this area. Later, we will make this area move to the right (the +X axis) at a constant velocity so that the player will always be travelling along the level but still be able to move freely within the active area.
Add a ![]() Trigger. A sphere will appear. Place the sphere anywhere on the map and the Properties window will open.
Trigger. A sphere will appear. Place the sphere anywhere on the map and the Properties window will open.

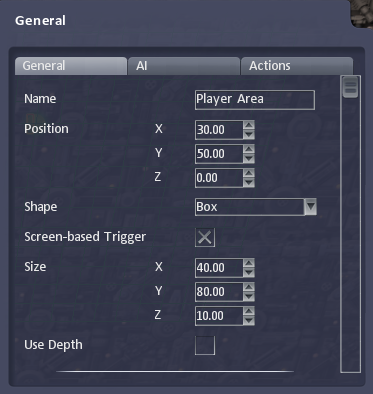
Set the Shape to be a Box.
Set the Name to Player Area.
The Position and Size properties are set as a percentage of the screen. We will allow the player to move within 40% of the screen width and 80% of the screen height.
Set the Position X to 30 and Position Y to 50.
Set the Size X to 40 and Size Y to 80.

Select the Player ship again. You can either click the ship or use the ![]() Select Item option on the Tools Menu to select it from a list of all items in the level.
Select Item option on the Tools Menu to select it from a list of all items in the level.
In the General properties window, click Active Area to open a list of areas. The Player Area which we’ve just created will be in the list. Select the Player Area and the window will close and we’ll get two new options for our Area.

Leave the Area Movement property as Fixed because we want the area to remain fixed to a region of the screen (because we set it to be a screen-based trigger). The level will scroll by, but the player will always be constrained to the 40% of the screen width and 80% of the screen height.
Set the Area Action property to Stop so that the player ship will stop if it reaches the limits of the active area. We could have the player wrap-around the area, or bounce off the edge, but classic side-scrollers simply make the player stop at the edges of the active area.
![]()
Set the Camera
Create a new camera by clicking the ![]() Camera icon on the Tools pane and place it near the player’s starting location in the level. You will see a green icon showing where the camera is targeting and you may also see a yellow model of the actual camera location.
Camera icon on the Tools pane and place it near the player’s starting location in the level. You will see a green icon showing where the camera is targeting and you may also see a yellow model of the actual camera location.

We can set the camera to follow the player or any other in-game item. For a classic side-scroller game we needn’t do this as the player can move around the screen independently of the Camera. However, we could use the tracking feature to ensure the camera remains a fixed distance from the player.
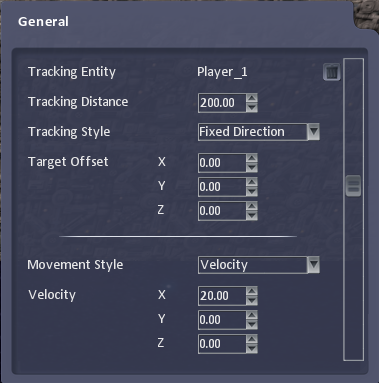
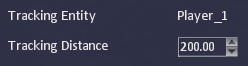
Clicking the Tracking Entity property will allow us to select which item the camera will follow. Select Player_1 from the list. Some new options will appear in the General properties window.
We can set the Tracking Distance property to control how far way the camera will be from the Entity.

We will set the Tracking Style to Fixed Direction. This will leave the camera pointing in a single direction, which is very common in side-scroller games. We don’t need to set any Target Offset values because we are using a fixed direction.
Moving Camera
Side-scrolling style games are set in a constantly moving level. We can achieve this by setting the Camera to move at a constant velocity.
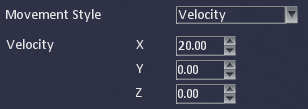
Set the Movement Style property to Velocity; and set the speed in which you’d like the camera to move using the Velocity X, Y and Z properties.

The camera will now move in the X direction while the player is free to move around in the active area which is contained within the screen.
Automatically Moving Player
The Player is free to move around within the active area and will be pushed forward if the player ship reaches the back ‘wall’ of the active area. This method is used by some side-scrollers.
Another option is to automatically move the player forward at the same speed as the camera. We can do this using the Player’s Movement Definition.
Select the Player ship by clicking it or using the ![]() Select Item option on the Tools Menu
Select Item option on the Tools Menu
On the Movement Definition property, which we set to Quadratic Axis earlier, click the Go to Definition arrow.

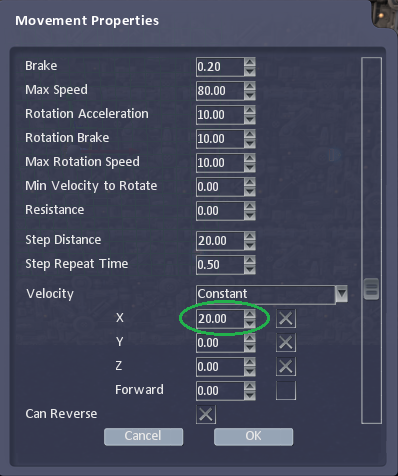
The Quadratic Axis definition will open.

The Velocity type is already set to Constant, which will provide a constant velocity force to any item this definition is applied to. In this example, it is the player ship.
Change the Velocity X value to 20, which will match the value we set for the Camera.
Click the OK button to close the window.
A list of all the Movement Definitions will open. Close this list as we don’t want to work on any other definitions.
Test the Game
Click the ![]() Test Game or
Test Game or ![]() Test Level icons on the Tool Bar to test the game.
Test Level icons on the Tool Bar to test the game.
The player will now be moving at the same speed at the camera and so will not need to be constantly moved forward using a controller.
The player can move around within the bounds of the active area and the player can fire.
The player and camera will move slowly along the level.