Difference between revisions of "HUD Editor"
From Shoot Em Up Kit
(Created page with "The ''HUD Editor'' is used to place sprites, text and video that will be displayed on screen, such as score, a health bar or pop-ups. To create the HUD, go to the...") |
|||
| Line 12: | Line 12: | ||
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-Sprite"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-Sprite"> | ||
| − | {| | + | {|class="wikitable" |
!rowspan="13" style="width:260px;vertical-align:top;" |[[File:HUDSprite.png|link=]] | !rowspan="13" style="width:260px;vertical-align:top;" |[[File:HUDSprite.png|link=]] | ||
|style="width:200px;" |'''Sprite''' | |style="width:200px;" |'''Sprite''' | ||
| Line 60: | Line 60: | ||
Add text to the HUD - drag into position using the mouse. Text can be fixed or used to display data such as score or lives. <span style="color:#008CC9;" class="mw-customtoggle-Text">[+Show more]</span> | Add text to the HUD - drag into position using the mouse. Text can be fixed or used to display data such as score or lives. <span style="color:#008CC9;" class="mw-customtoggle-Text">[+Show more]</span> | ||
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-Text"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-Text"> | ||
| − | {| | + | {|class="wikitable" |
!rowspan="9" style="width:260px;vertical-align:top;" |[[File:HUDText.png|link=]] | !rowspan="9" style="width:260px;vertical-align:top;" |[[File:HUDText.png|link=]] | ||
|style="width:200px;" |'''Text''' | |style="width:200px;" |'''Text''' | ||
| Line 102: | Line 102: | ||
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-Controls"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-Controls"> | ||
| − | {| | + | {|class="wikitable" |
!rowspan="9" style="width:260px;vertical-align:top;" |[[File:HUDControls.png|link=]] | !rowspan="9" style="width:260px;vertical-align:top;" |[[File:HUDControls.png|link=]] | ||
|style="width:200px;" |'''Type''' | |style="width:200px;" |'''Type''' | ||
Revision as of 17:24, 24 May 2020
The HUD Editor is used to place sprites, text and video that will be displayed on screen, such as score, a health bar or pop-ups.
To create the HUD, go to the HUD Editor by selecting the ![]() icon on the Tool Bar.
icon on the Tool Bar.

 Sprite
Sprite
Add a sprite - select from the list displayed and drag into position using the mouse. Sprites can be used to display data, eg a row of player sprites showing lives left or a health bar changing length. [+Show more]
| Sprite | Sprite to display | |
| Position | Position of the sprite - change values or select and drag using gizmo to move | |
| Rotation | Rotation of the sprite | |
| Scale | Scale of the sprite | |
| Full Screen | Check box to make the sprite full screen | |
| Horizontal Centre | Check box to centre sprite on screen | |
| Draw Depth | Used to set whether sprites are in front of or behind each other | |
| Colour | Use sliders or click colour panel to open selector | |
| Entry/Exit Effect | Set text to fade or move in and out | |
| Value | Select game data to be displayed eg score, health | |
| Format | Format for sprites eg horizontal or vertical row (for lives), truncate horizontal or vertical (health bar) | |
| Custom | Eg if max health is 80, select Format truncate 0-custom and set Custom to 80 so the full health bar sprite will show at health 80 and it will truncate as health decreases, so half will be shown at health 40. | |
| Click by | Set which players can click this sprite |
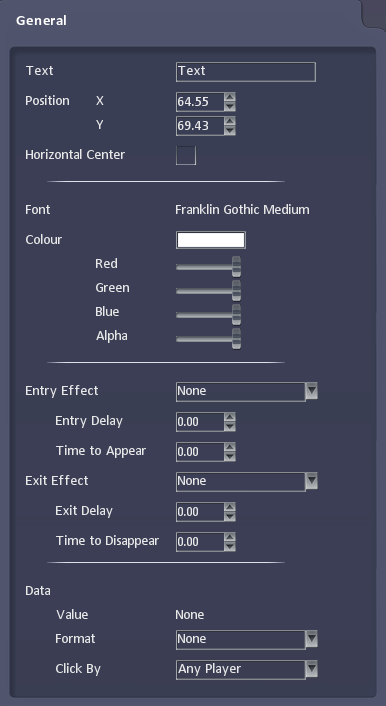
 Text
Text
Add text to the HUD - drag into position using the mouse. Text can be fixed or used to display data such as score or lives. [+Show more]

|
Text | Text to display |
|---|---|---|
| Position | Position of the text - change values or select and drag using gizmo to move | |
| Horizontal Centre | Check box to centre text on screen | |
| Font | Select font style and size | |
| Colour | Use sliders or click colour panel to open selector | |
| Entry/Exit Effect | Set text to fade or move in and out | |
| Data | Select game data to be displayed eg score, health | |
| Format | Format for text eg plain text, time | |
| Click by | Set which players can click this text |
 Video
Video
Add a video - select from the list displayed.
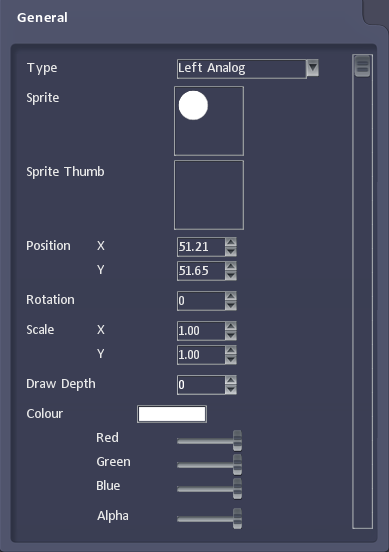
 Touch Controls
Touch Controls
Add touch controls for the game - these will only be displayed when touch controls are selected for the game in Settings. Select a sprite for the control from the list displayed and drag into position using the mouse.[+Show more]

|
Type | Type of control eg Left Analog, Button 1 |
|---|---|---|
| Sprite | Sprite for the control | |
| Sprite Thumb | Shows thumb position on the control for analog stick style controls | |
| Position | Position of the control - change values or select and drag using gizmo to move | |
| Rotation | Rotation of the control sprite | |
| Scale | Scale of the control sprite | |
| Draw Depth | Used to set whether sprites are in front of or behind each other | |
| Colour | Use sliders or click colour panel to open selector |
 Pop-ups
Pop-ups
 Properties
Properties
Used to set page display duration (not used by the HUD Editor as it is always displayed).